在网页设计的奇妙世界里,创意的插件往往能为网站带来独特的魅力。之前曾精心编写过一个插件,它能够为 Typecho 和 WordPress 这两个广受欢迎的平台加上可爱的雷姆和拉姆的 gif 动图。现在,让我们一同来看看这个插件的核心源码,探寻其中的奥秘。这些核心源码犹如魔法咒语一般,赋予了网站新的生命力,让雷姆和拉姆在网页上欢快地舞动,为用户带来一场视觉盛宴。通过这些源码,我们可以深入了解插件的工作原理和实现方式,为进一步的网页美化和功能扩展提供灵感。无论是对网页开发爱好者还是专业的开发者来说,这个插件的核心源码都具有极高的参考价值和启发意义。
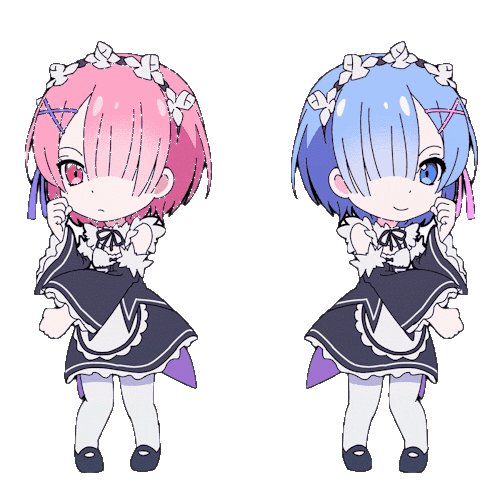
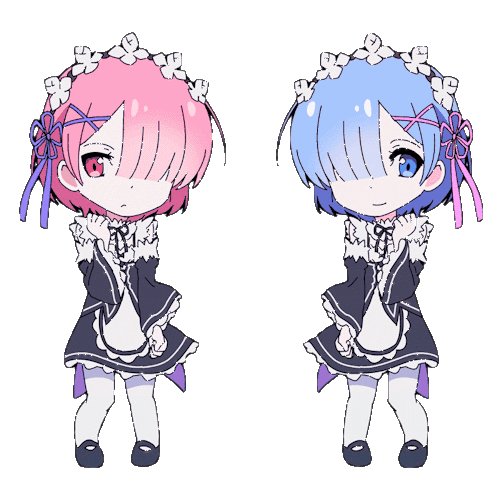
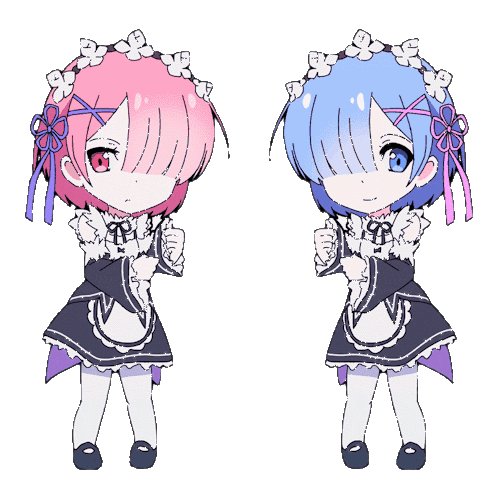
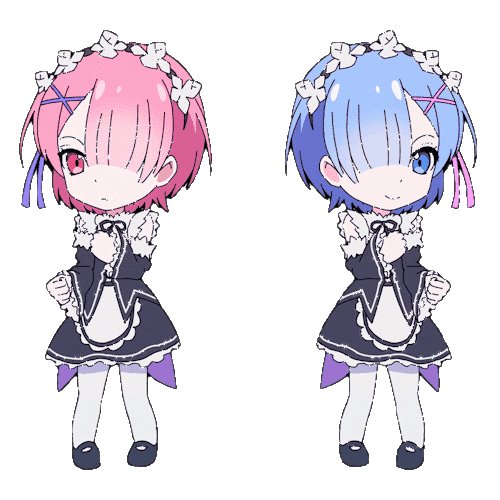
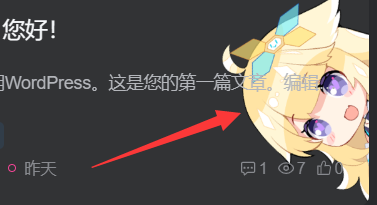
效果展示
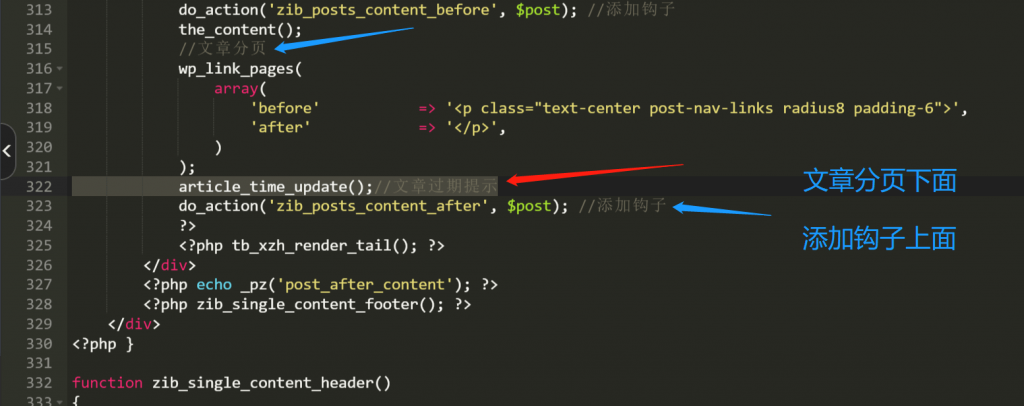
代码部署
HTML代码
填在后台主题HTML设置里面即可
CSS
填到主题后台自定义CSS里即可
.remram {
top: 0;
left: 0;
right: 0;
bottom: 0;
z-index: -1;
display: flex;
position: fixed;
justify-content: space-between;
}
/*高分辨率下加载图片素材*/
@media (min-width: 1420px){
.remram div {
background-repeat:no-repeat;
background-size: 250px;
background-image: url('图片位置') !important;
width: 125px;
}
.remram .rem{
background-position: -125px bottom;
}
.remram .ram{
background-position: 0 bottom;
}
}
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END











暂无评论内容