在网络的多彩世界中,博客常常成为人们展示自我、分享知识的重要平台。为了保护自己的辛勤创作成果,执笔博客特意添加了几个防护措施,主要是为了防止一些不太熟悉技术的 “小白” 用户进行不当的操作。然而,不得不承认的是,如果真的有人铁了心要 “扒” 你的内容,那确实是很难完全防得住的。所以,本篇文章就来分享一个针对 “小白” 用户的弹窗防护方法。这个弹窗就像是一个小小的卫士,虽然不能阻挡所有的 “攻击”,但至少可以在一定程度上提醒和阻止那些不经意间的不当行为,为博客的内容安全增添一份保障。
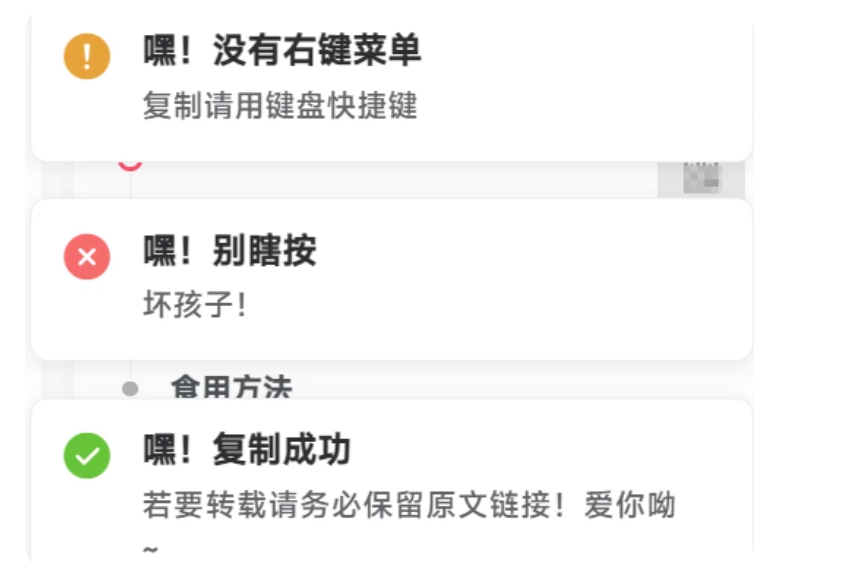
效果展示
代码部署
引入js & css
代码放在头部(比如header.php)就可以了
如果引入上面的导致网站很卡,请引入下面的资源:
将以下 javascript 代码添加到:后台子比主题设置—>自定义代码—>自定义 javascript 代码中即可
/* 禁用右键菜单并提醒 */
document.oncontextmenu = function () {
new Vue({
data:function(){
this.$notify({
title:"嘿!没有右键菜单",
message:"复制请用键盘快捷键",
position: 'bottom-right',
offset: 50,
showClose: false,
type:"warning"
});
return{visible:false}
}
})
return false;
}/* 禁用F12按键并提醒 */
document.onkeydown = function () {
if (window.event && window.event.keyCode == 123) {
event.keyCode = 0;
event.returnValue = false;
new Vue({
data:function(){
this.$notify({
title:"嘿!别瞎按",
message:"坏孩子!",
position: 'bottom-right',
offset: 50,
showClose: false,
type:"error"
});
return{visible:false}
}
})
return false;
}
};//禁用左键选择
document.onselectstart = function () {
return false;
}//禁用复制
document.oncopy = function () {
return false;
}//禁用Ctrl+Shift+I
if ((event.ctrlKey) && (event.shiftKey) && (event.keyCode == 73)) {
return false;
}
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END











暂无评论内容